首先在Vue3项目的根目录中新建一个vue.config.js文件

向vue.config.js文件中写入以下内容
module.exports = {
publicPath: './',
assetsDir: 'static',
}
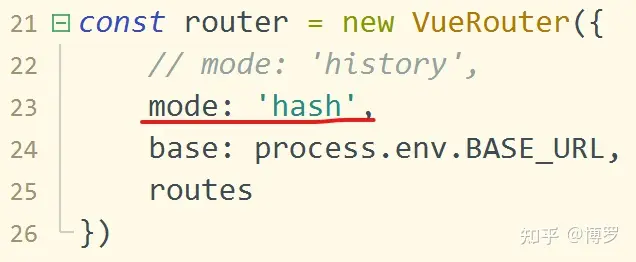
然后修改src/router/index.js文件,将 mode:'history' 改为 mode:'hash'

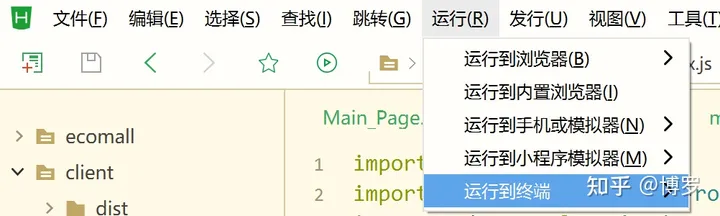
接着在控制台中进入你的项目所在路径,然后输入npm run build对项目进行打包,也可以在HbuilderX中点击”运行“->”运行到终端“->”npm run build“对项目进行打包

打包后在项目文件夹中得到dist文件夹

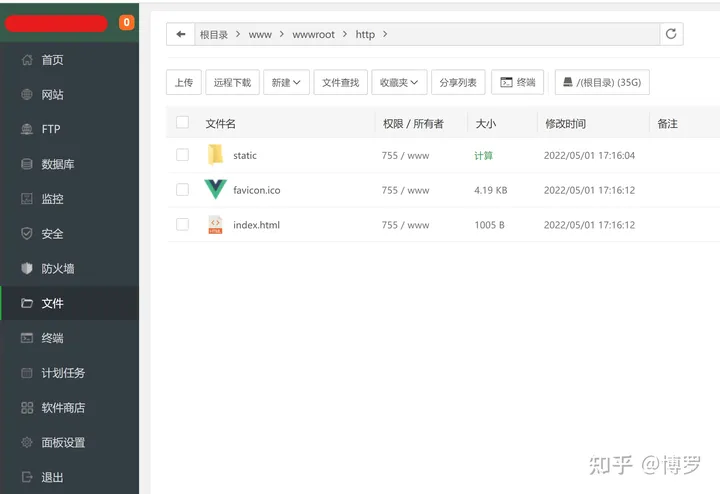
在宝塔面板中,点击左侧的文件,将你的dist文件夹中的内容上传到如下目录中(可以先打包再上传再解压),注意是将dist文件夹中的所有文件放到如下目录中

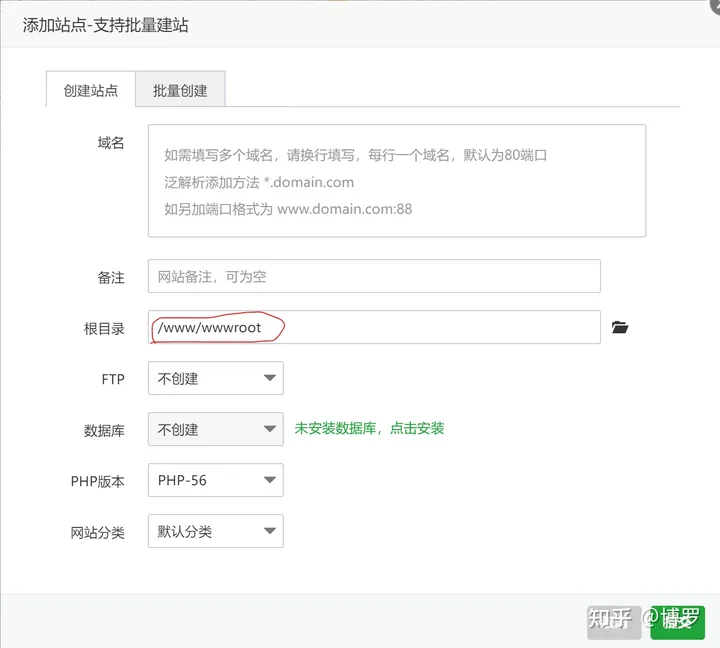
再点击宝塔面板左侧的网站,点击添加站点

在域名框中写入你所租用的云服务器的公网ip(端口号默认为80),根目录中的路径为你的vue项目打包后得到的dist文件夹中的内容所存放的路径然后点击提交


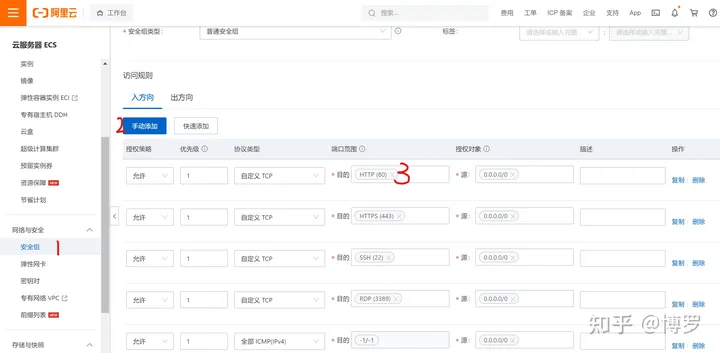
由于刚刚创建的站点的端口号默认是80,因此需要在你的云服务器中配置安全组,手动添加80端口为允许授权状态

然后就可以通过你刚刚创建站点的url访问你的Vue项目啦
本文由傻鸟发布,不代表傻鸟立场,转载联系作者并注明出处:https://shaniao.net/jishu/337.html
