1. 新建一个Java Web项目
新建一个普通 Java 项目

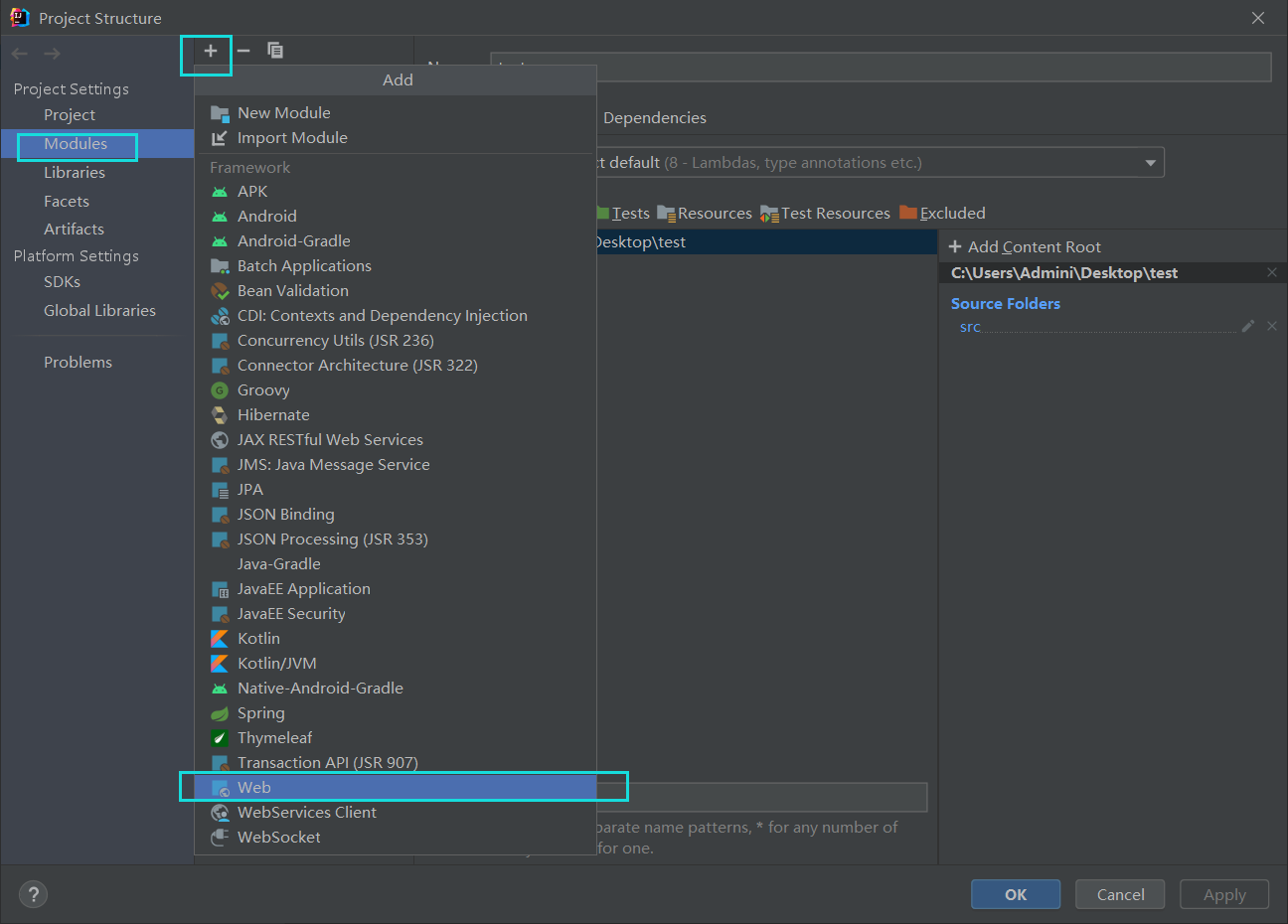
添加Web功能模块
步骤一:打开File ——> Project Settings ——> Modules

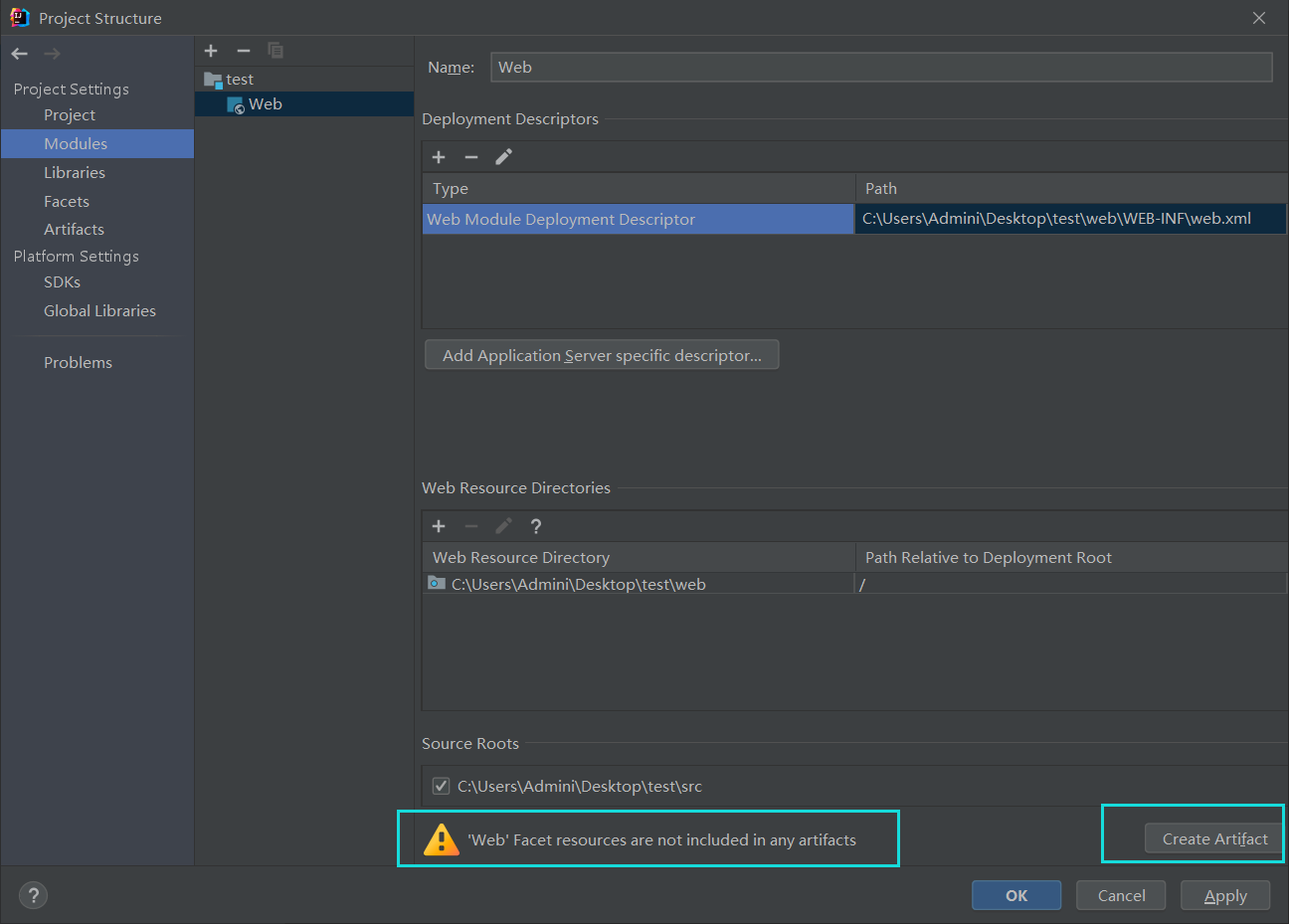
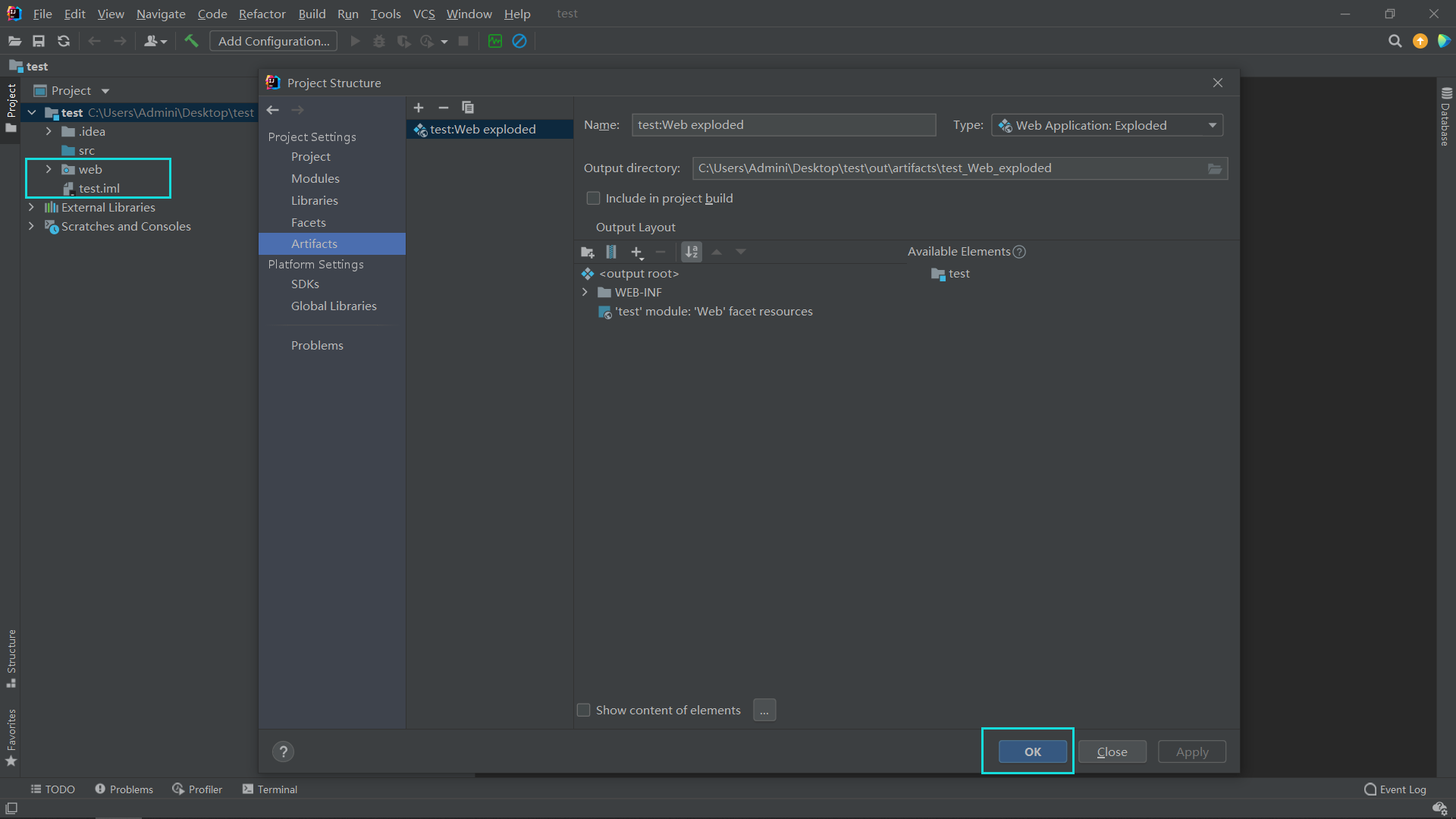
步骤二:根据警告提示,前往 Artfacts 配置产品(点击 “Create Artfacts” 即可,它会帮我们自动配置Artfacts,当然会的话也可以自己配置)

步骤三:选择 “ok” 之后,会自动生成 Web项目必有的 “web” 工作目录

至此,Java Web项目搭建完毕。
2. 在Web项目中配置使用Tomcat10服务器
这里操作没有版本限制,选择你下载安装的Tomcat就行。
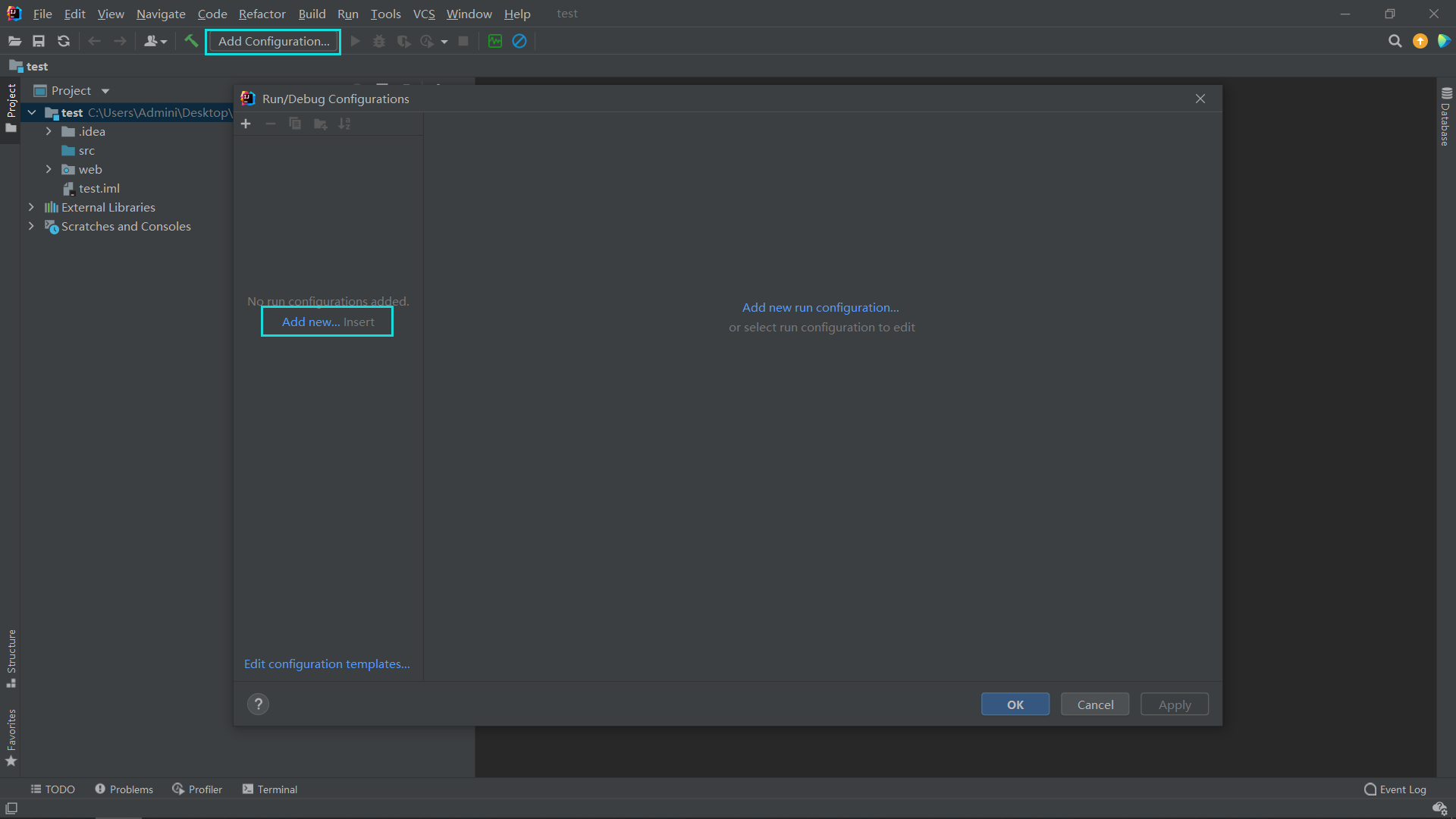
步骤一:点击 Add Configurations… ——> “+” / Add new …

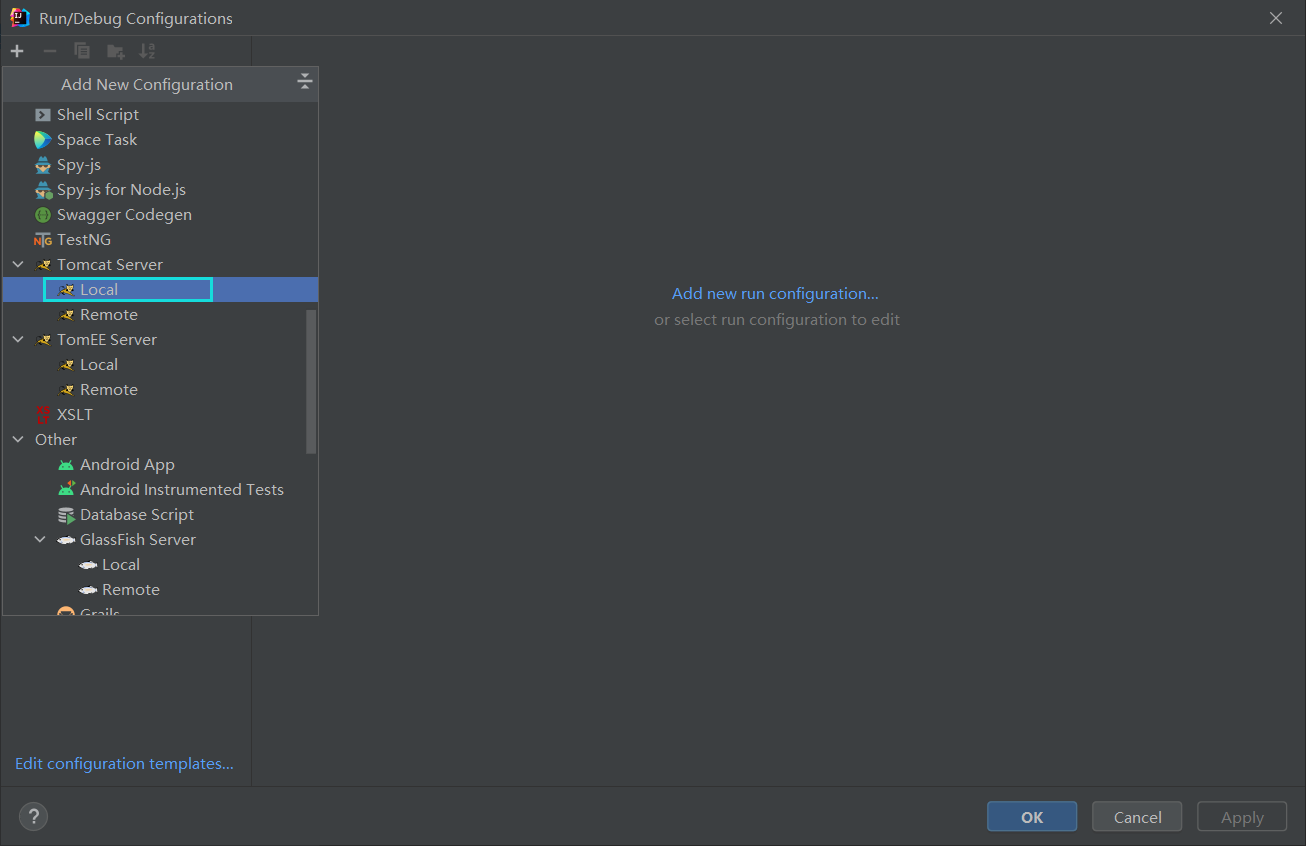
步骤二:下拉选择 Tomcat Server 下的 Local(不要选错了)

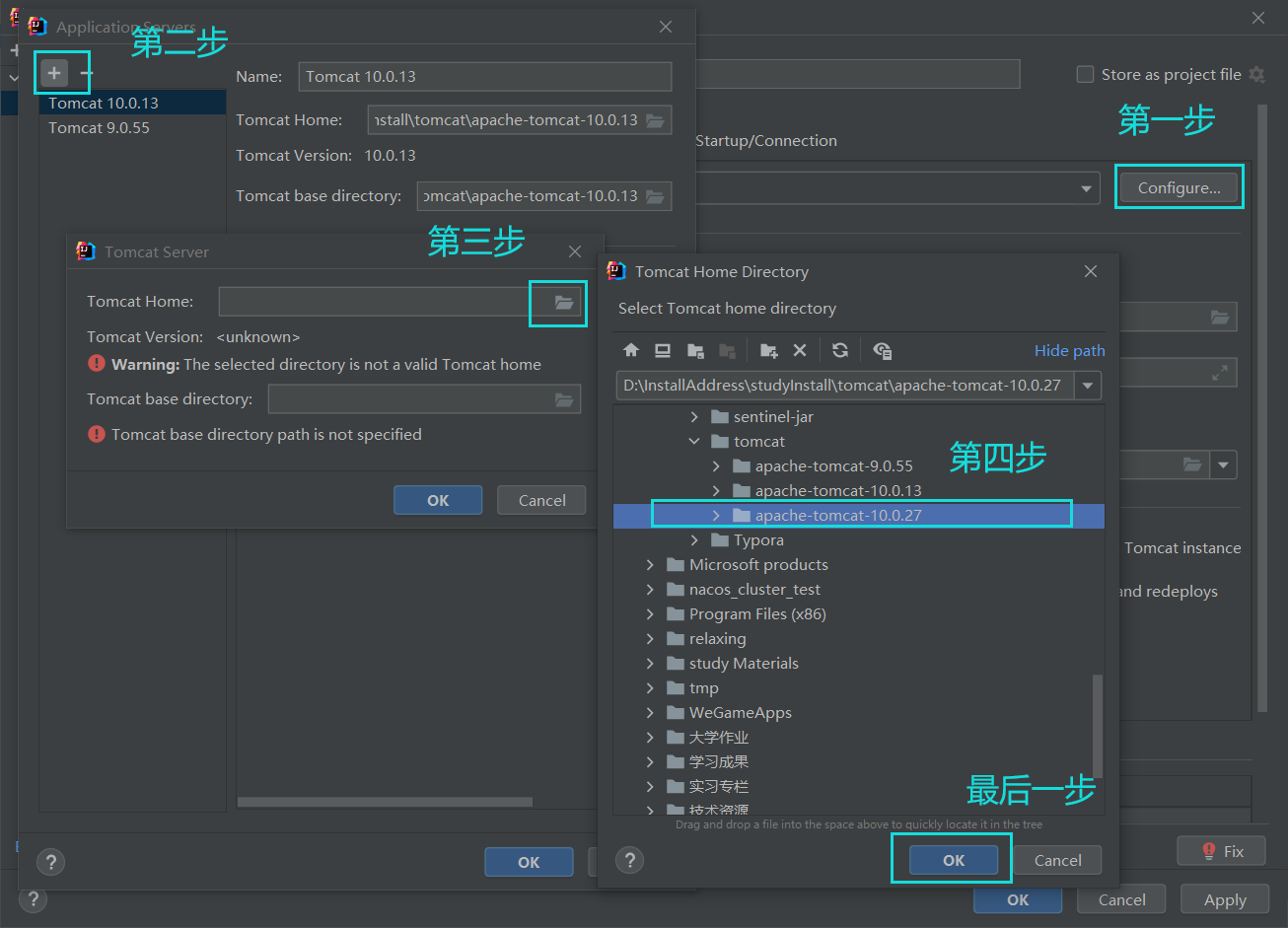
步骤三:按照图中指示顺序操作,选择你的Tomcat安装的路径,一路 OK 确认。

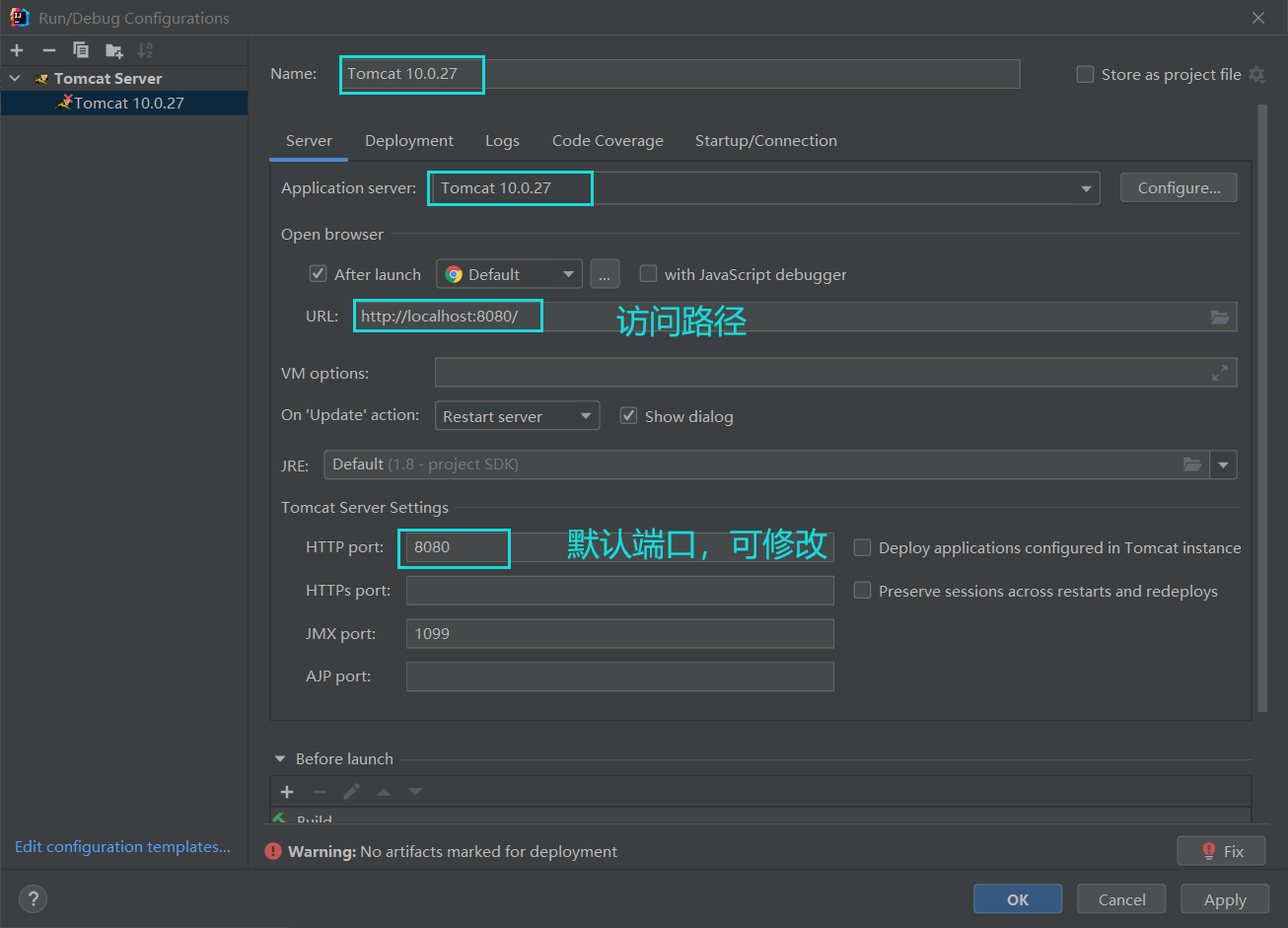
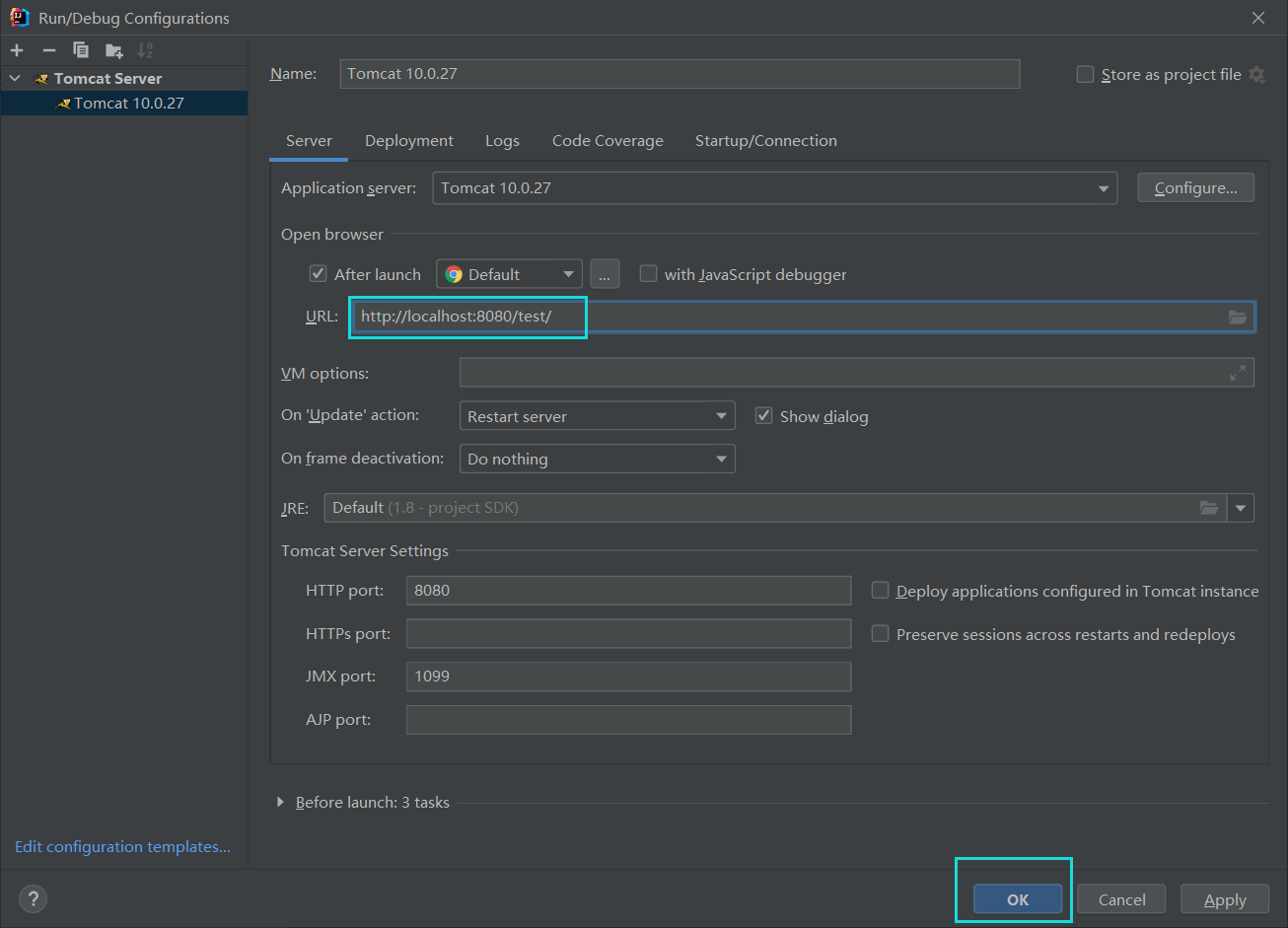
步骤四:好,回到我们的主配置界面(如果一路"ok"关掉了重新打开就好了)。可以看到已经选好Tomcat服务器版本

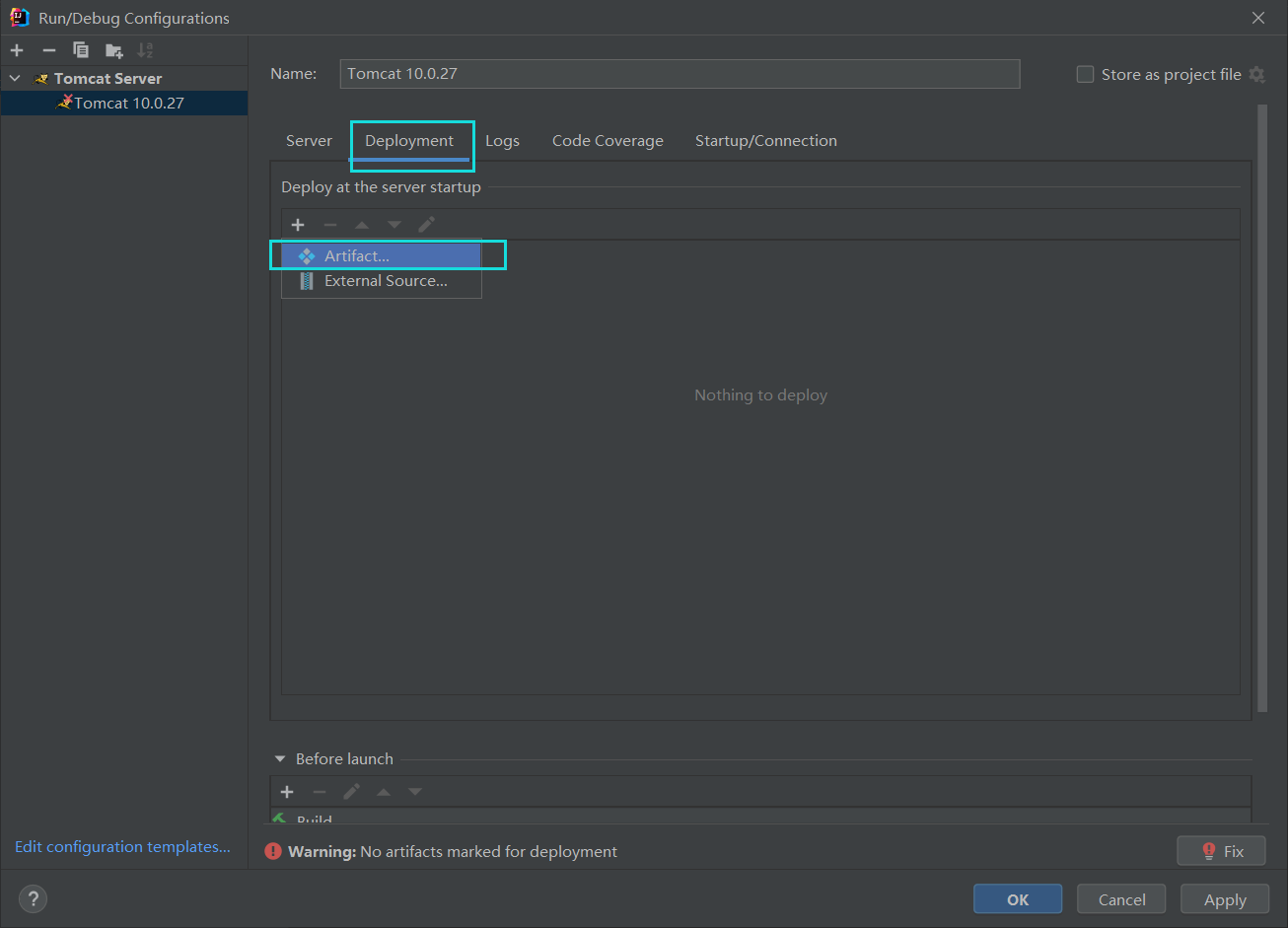
步骤五:切换到 Deployment 配置我们的 Artifact 包,如果不是Web环境将不会出现 “Artifact” 选项(所以我们之前已经配置并添加了)

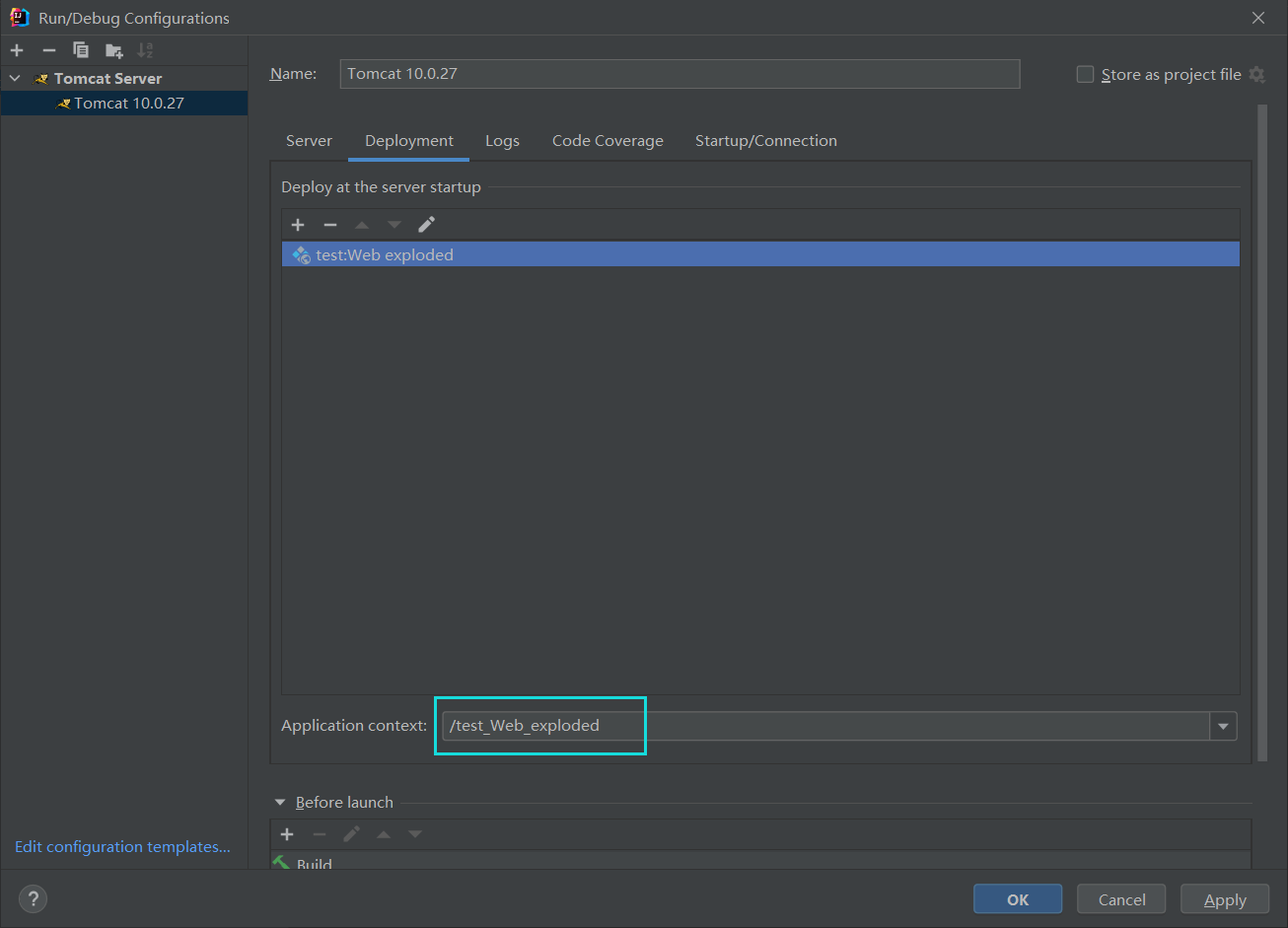
步骤六:修改 “虚拟目录”,可以改成 “/项目名” 或者直接 “/”

什么是虚拟目录,你可以将它看成在将 默认访问路径添加一层子路径,所以访问路径变成了 :http://localhost:8080/虚拟目录。也可以直接将虚拟目录设置成 “/”,这样情动Tomcat服务后直接打开的访问的就是 http://localhost:8080/ ,一般学习、开发的时候设置成 “/” 方便一点,实际生产环境就不同了。我这里会设置成 “/test”。

至此Tomcat服务器配置完成
3. 启动访问演示
因为我们的 web 目录还没有东西,Tomcat服务启动后自动打开 http://localhost:8080/test/ 会默认访问 web 下的 index 页面,所以我们需要先新建一个index.jsp 或 index.html 以显示内容。(如果都有会优先访问 index.html)
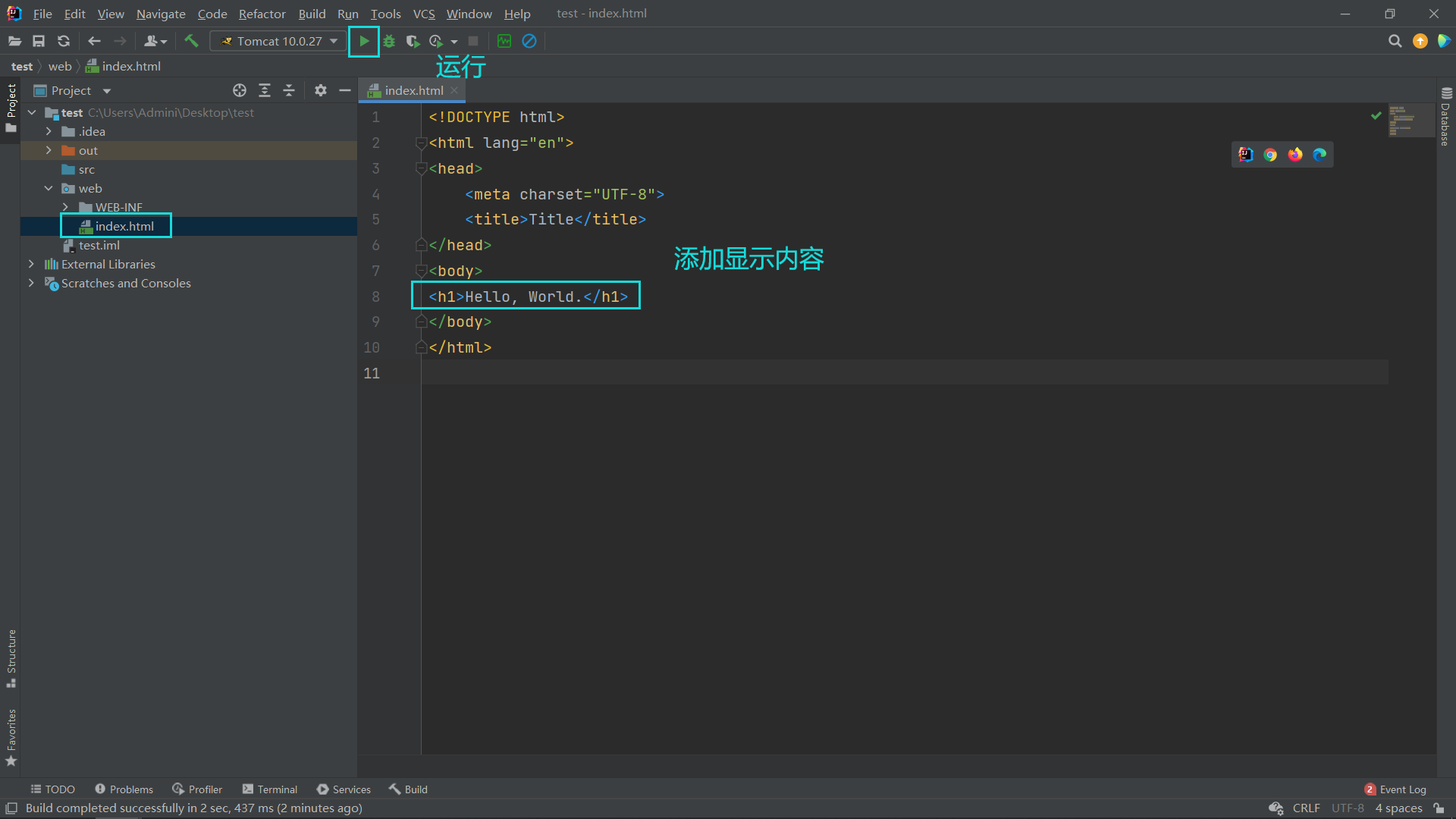
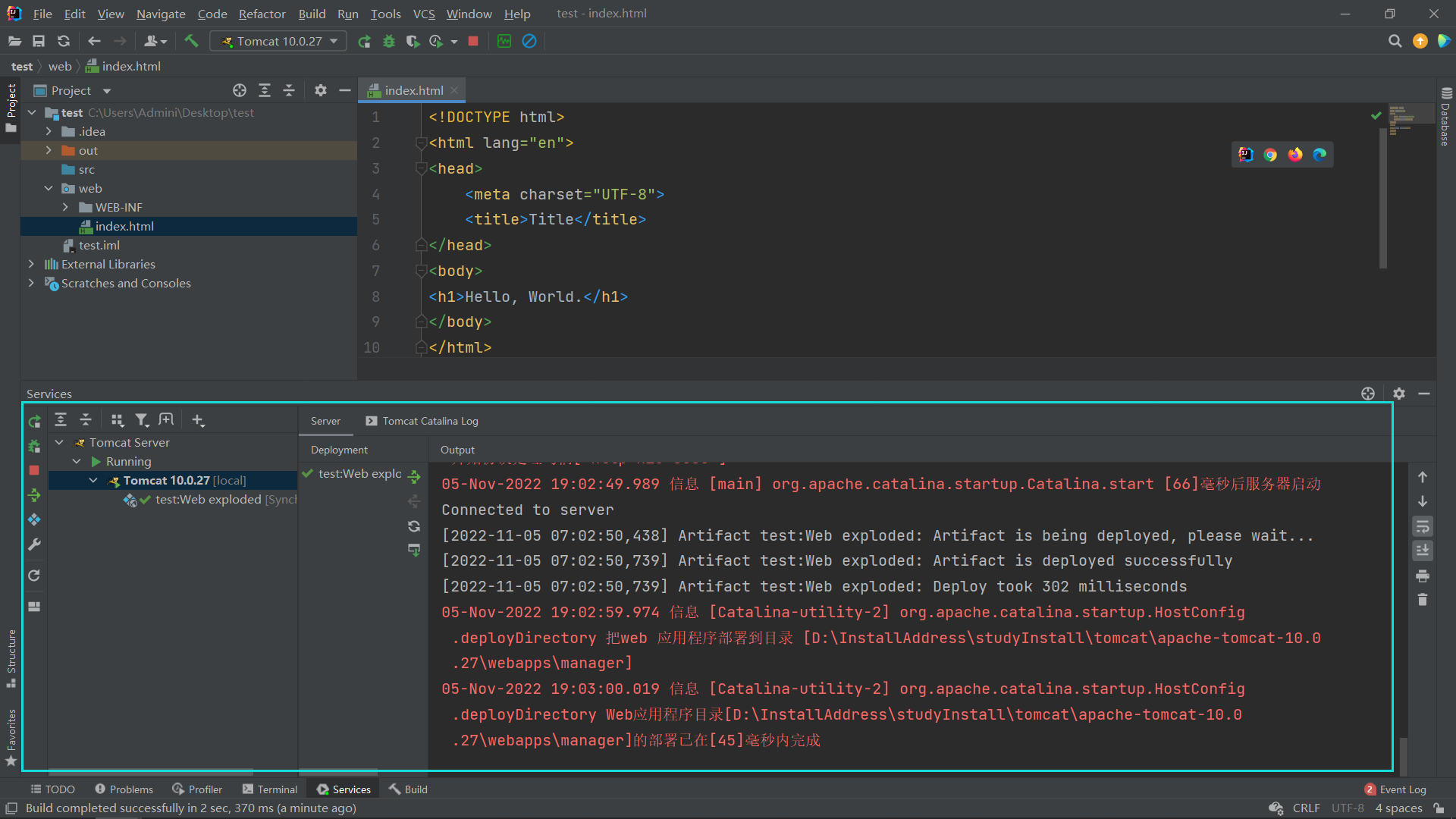
新建 web/index.html,启动服务
点击运行,或者使用快捷键 Shift + F10 运行

运行成功窗口

浏览器窗口显示

至此,Idea 使用 Tomcat 操作演示完毕
本文由傻鸟发布,不代表傻鸟立场,转载联系作者并注明出处:https://shaniao.net/yingyong/206.html
